Improving an Internal Tool
Background
The Applications Group at IAC spends millions of dollars each year on direct response marketing for its portfolio of mobile and desktop apps. Built in 2011, the internal tool at the heart of the marketing tech stack had long been a source of bottlenecks and complaints. While no one would deny that these tools were inefficient, there was little organizational enthusiasm to make improvements. I wanted to make the case for prioritizing the UX of our tools.

Objectives
- Benchmark the usability of our internal tools.
- Recommend process and design changes to improve the tools.
- Get buy-in from senior engineering and executives to improve the UX of the internal tools.
Research questions
- What processes do our internal tools need to support?
- What challenges do our current tools present?
- What opportunities would more efficient tools create?
Constraints
This wasn't viewed as a top priority (internal tools don't always get the attention they deserve). Initially I found time between other projects. An opportunity for formalizing the project arose when a manager that I'd built a strong relationship with took over the Tools group and prioritized the study.
My role
I designed the study, led the observations, wrote and conducted the usability tests, and reported the findings. Two fantastic junior researchers handled recruiting and scheduling and collaborated with me on the synthesis and design.
Partners
Engineering team (including the original architects of the system), design team, marketing team.
Process
Planning and initial research
The first task was to understand who used the system, what they used it for, and where they were running into challenges.
- Semi-structured interviews with members of the marketing, design, and product teams to understand roles and responsibilities.
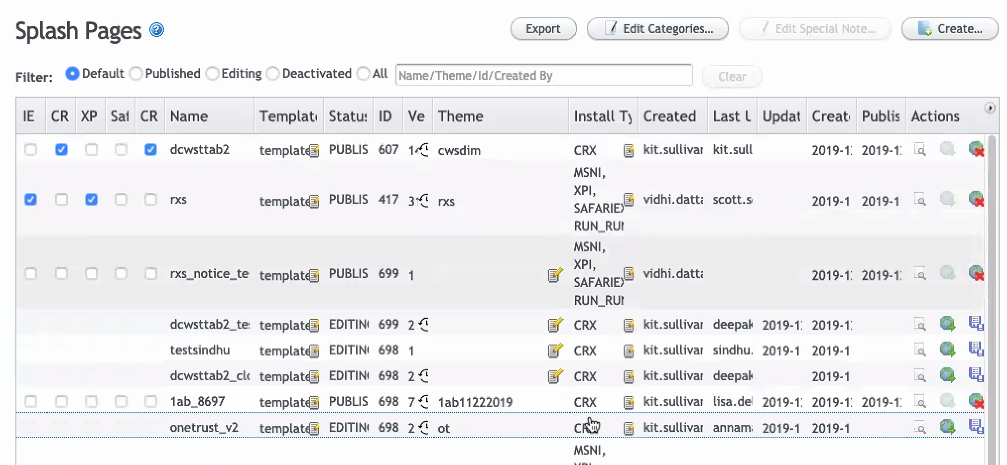
- On-site observations.
- Usability tests to benchmark time on task and errors.

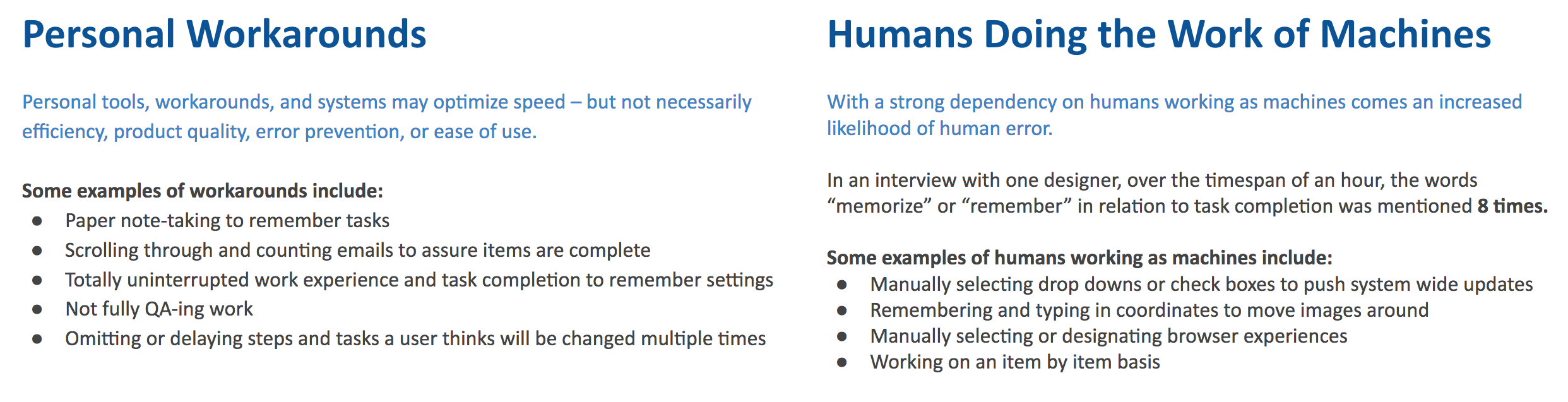
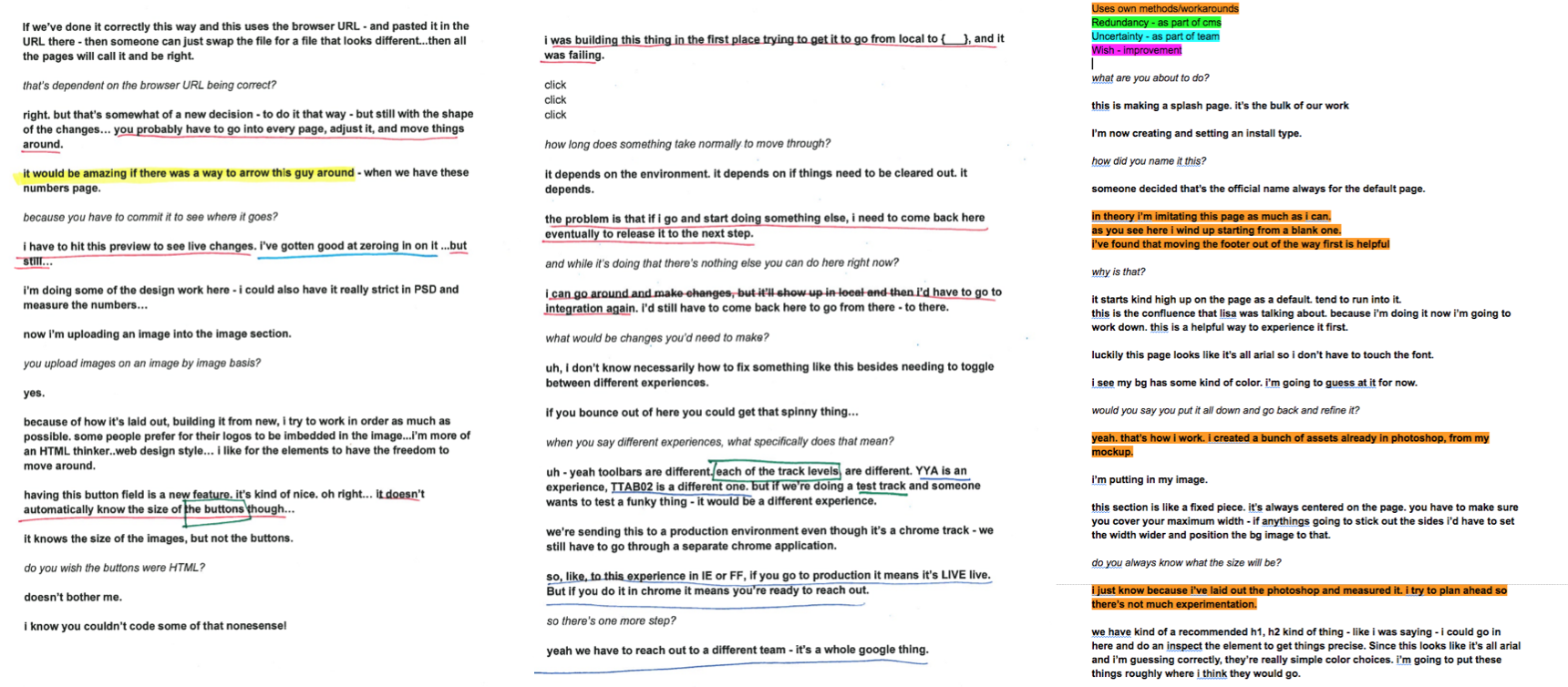
Synthesis

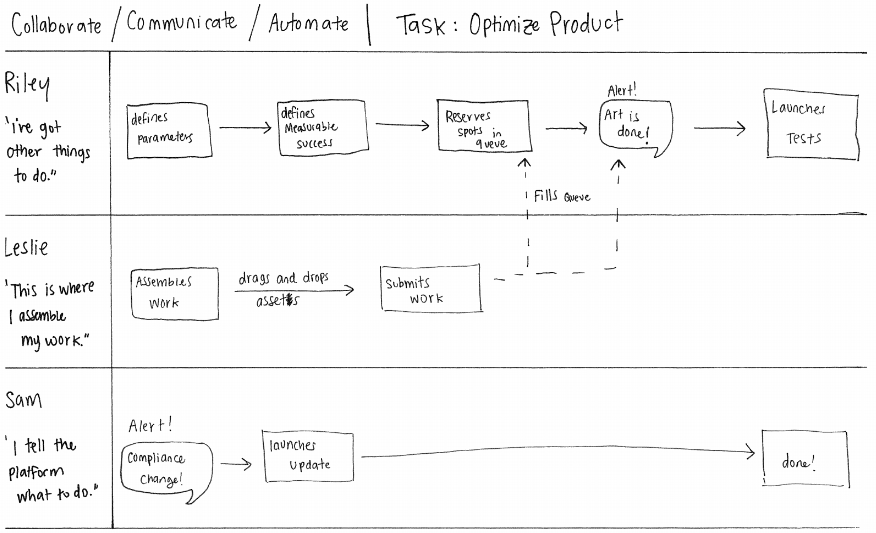
Design
- Iteratively I worked with the UXers to design a task-based system at low fidelity.
- Team members evaluated the the prototypes and adjustments were made over four rounds of designs.
Impact
I presented the findings and prototypes to the marketing, product, and engineering leads. With the manager of the Tools group I used the research to make case the with the executive team who saw the value in the improvements. Development of the landing page component has been ongoing through 2019 with a Q2 2020 release planned.